We live in a busy world with alot of busy jobs. Especially since the corona crisis our private and work lives are overlapping eachother. While we first had to travel to work and had to pack our bags to go home to stop working, we now work and live under the same roof. It's so easy to open your laptop for "a minute" after dinner and finish that email. "Oh hey, and there is another email". But it is so important to take time to rest and empty and reset your mind. There is getting more and more proof on how important it is to take some time for yourself to meditate or to exercise to be able to not think about work and to do's.
Case Study Overview
Challenge: People often find that they don't have enough time to meditate or to exercise.
Goal: An app who helps people to take 30-45 minutes per day to meditate or exercise so it will turn into habits.
My role: Research, UX, UI
Tools: Interview session, Desk Research, Adobe XD
Duration: 1 month

Discover
Interviews
For this project I signaled this problem myself. During the corona crisis I saw alot of people in my environment with alot of stress and even with burn-outs. It is so important to take good care of yourself so I find this an important topic. I used interviews as the main research method. I wanted to be able to ask WHY or other follow up questions, have an in-depth understanding of the audience’s values, perceptions, and experience while gaining insights. I also did alot of research on the web, learned from already existing health apps and watched the documentary Health on Netflix where they tell about the different methods of mediation and healing. It's not only about closing your eyes but you can use all your senses.
I asked questions about time management, calendars, to do lists and preferences for apps and notifications (notifications can be really overwhelming!)
My audience is made out of people I know. So my friends, family and people who are into mediation as well (I spoke with them via Meetup).
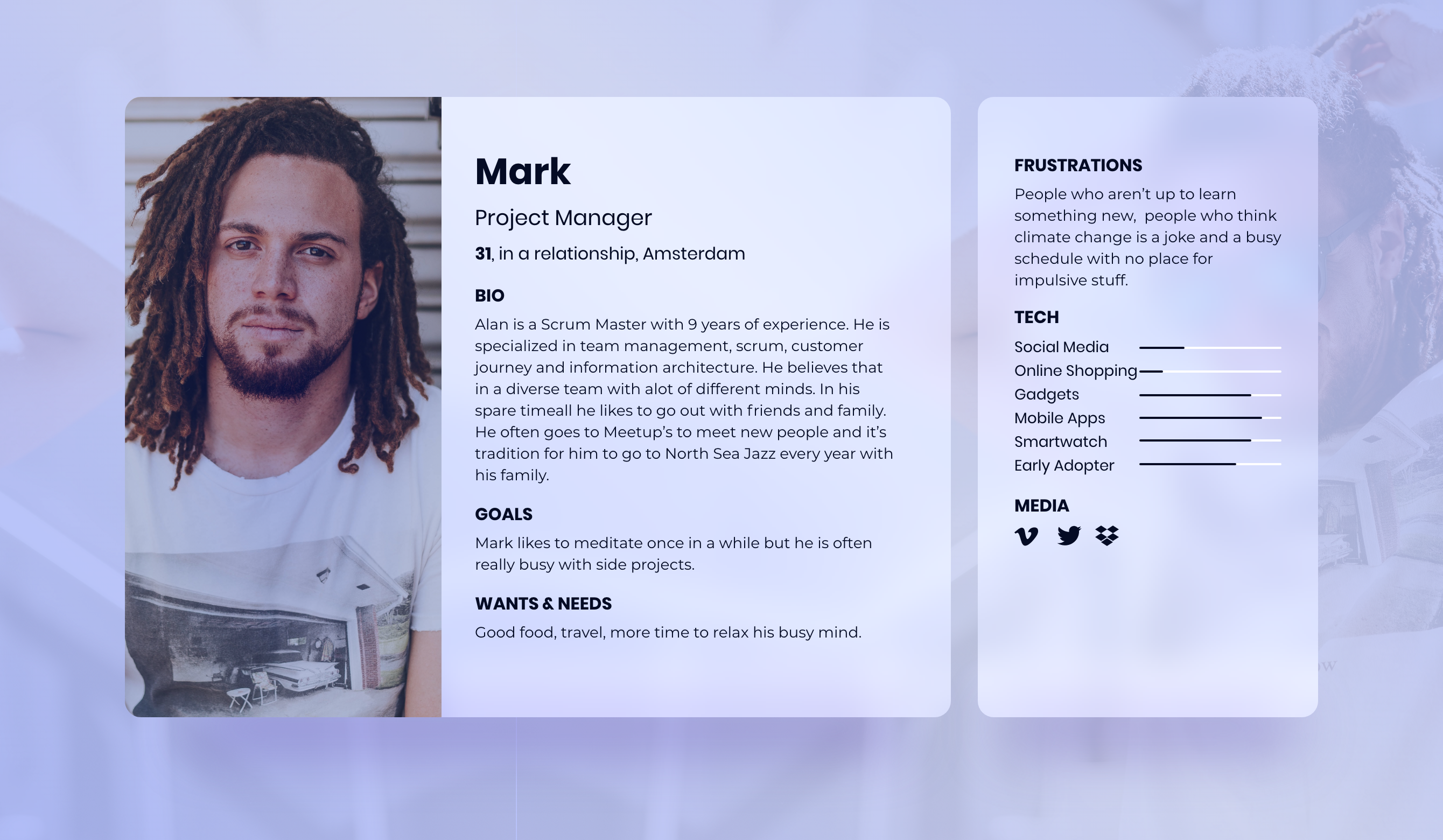
Persona
I created a persona to better illustrate the main people I’d find solutions for. I define his/her needs and expectations and use this as a guide and to help me move on to the ideation phase. They define expectations, concerns, motivations, and are really helpful when it comes to designing a product that will satisfy user needs.

Define the problem
Analyses
I use this phase to fully understand the goal of my design project, to articulate the design problem and will later turn them into chances. These chances will set the tone for the flow chart and wireframe.
Key findings
- A couple of people are afraid that it will be to overwhelming because there are often too many tasks and that will make people feel busier.
- People don't know where to start and don't want a subscription or sign up for something new.
- Notifications of apps are overseen.
- Alot of people think they don't have enough time to meditate in between or exercise.
- Some people don't see the benefit of using an app to remind them to meditate or exercise.
Ideate
I use this phase to turn problems into opportunities. These opportinities stands for the expectations from our Persona and are the base of the website.
- A couple of people is afraid that it will be to overwhelming because there are often too many tasks > makes it busies in the head > focus on max 3 tasks.
- People don't know where to start and don't want a subscription or sign up for something new. > a free trial without automatic extension is important + no need to make an account, people ar able to do this after orientation phase.
- Notifications of apps are overseen > an app for smatch watches.
- Notifications of apps are overseen > there is so much information per day. Our persona reads alot per day so we will try to avoid alot of text. We will visualise as much as possible.
- There isn't enough time > Research says that even 10 minutes a day meditation works and 30 minutes a day exercise. To make it as accessible as possible we will use sessions from 10-30 minutes a day, depending on the time
- Some people don't see the benefit of using an app to remind them to meditate or exercise > make it satisfying to mark a tasks as done > by sound and quick animation > makes it fun to do and makes people proud.
Sketch
Built a user flow and Wireframe to figure out how the user journey will look like and how the app wil give the right user experience and is easy to use. The notifications play a really important part. They need to be soft and not pushy and alarming.
I built a user flow and Wireframe to figure out how the pages flow/interact together and how the user journey will look like.
Test
Goal of this phase is to find out if the app is giving the right experience, is easy to use and meets the expectations. I ask people to give their opinion about what they see if they think it's easy to use and will give them tasks to do so I can find out if the app is user friendly.
I used Adobe XD to test the screens on mobile with 3 of the people I interviewed at the beginning of the project. The interviews were one on one sessions.
Key findings:
- They find the app really easy to use.
- They loved the simplicity of the app.
- They loved the sound of moving a task to "done".
- People loved the visuals.
- Notifications were too soft.
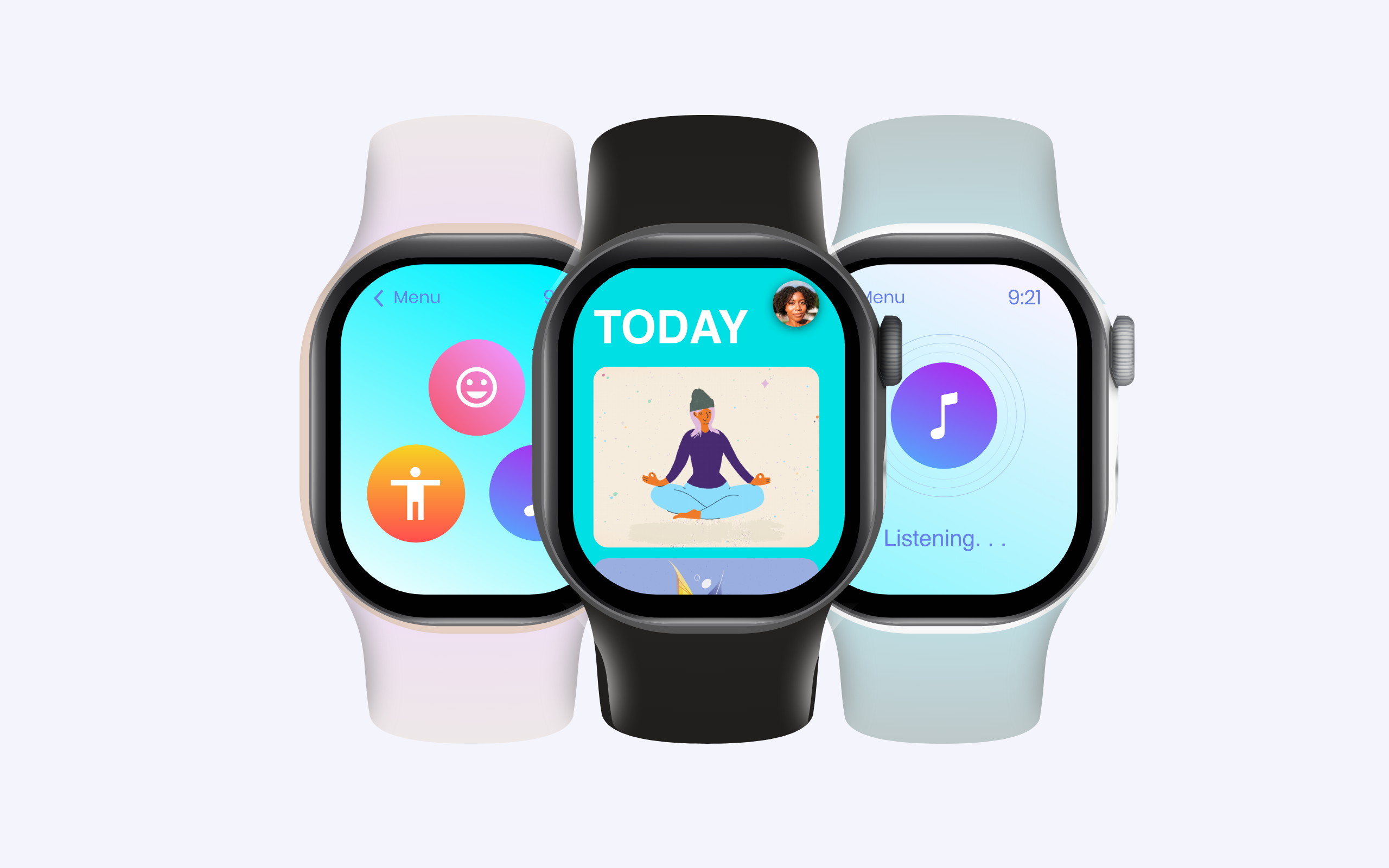
Prototype
Based on the findings from the testing, I started finishing and adjusting the design and created a prototype.

Next steps:
- Launch!
